What is Alloy ?
Alloy is a MVC framework by Appcelerator for developer to build cross platform application . Titanium have two way for developing mobile apps. One of them named Titanium classic and second one is Titanium alloy. You are not required to alloy framework .you can still continue classic one . But you will not have alloy benefits.
Let's look alloy mvc
Model
The model store data local or remote.it can be SQLite , file or web service data.no matter what is data type. Model layer is doing managing or manipulating data.if you heard CRUD you know what I'm talking about.
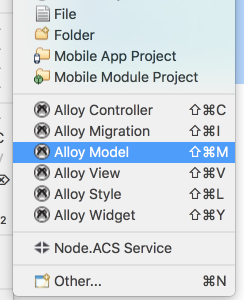
you can create model in project folder like this and as well as the other components.
exports.definition = {
config: {
adapter: {
type: "sql",
collection_name: "firstmodel"
}
},
extendModel: function(Model) {
_.extend(Model.prototype, {
// extended functions and properties go here
});
return Model;
},
extendCollection: function(Collection) {
_.extend(Collection.prototype, {
// extended functions and properties go here
// For Backbone v1.1.2, uncomment the following to override the
// fetch method to account for a breaking change in Backbone.
/*
fetch: function(options) {
options = options ? _.clone(options) : {};
options.reset = true;
return Backbone.Collection.prototype.fetch.call(this, options);
}
*/
});
return Collection;
}
};
The view is very simple and easy to understand .its the presentation layer of the application. Users will interact with this layer.If you know xml you know alloy view . Because it’s only xml.
<Alloy>
<Window class=“container”>
<Label id=“label” onClick=“doClick”>Hello, World</Label>
</Window>
</Alloy>
and you can change your view style with TSS files. its inside styles folder. TSS similar to CSS but it uses JSON-like syntax.
“.container”: {
backgroundColor:“white”
}
“Label”: {
width: Ti.UI.SIZE,
height: Ti.UI.SIZE,
color: “#000”
}
“#label”: {
font: {
fontSize: 12
}
}
Controller
Controller is business logic your application.its glue between model and views.
function doClick(e) {
alert($.label.text);
}
$.index.open();
you can see doClick function in your view. When user interact label on device screen. doClick will work.
if you create Controller in your alloy project with Appcelerator Studio. Studio will create view(.xml) and style(.tss) files. and will be named same your controller.
For Example: you create home.js controller and created file home.xml and home.tss .But if you do this manually. you must add other files manually.














![2015-05-09 17_02_24-untitled2 - [C__Users_nazir.dogan_Documents_Cocos_untitled2] - IntelliJ IDEA 14.](/assets/2015-05-09-17_02_24-untitled2-C__Users_nazir.dogan_Documents_Cocos_untitled2-IntelliJ-IDEA-14..png)