Chrome Developer Tools birçok web geliştiricinin vazgeçilmez bir araçtır. Console API ise uygulamamızda hata ayıklama, ekrana bilgi yazdırma ve Javascript analizi yapmamıza imkan sağlamaktadır.
console.assert(expression, object)
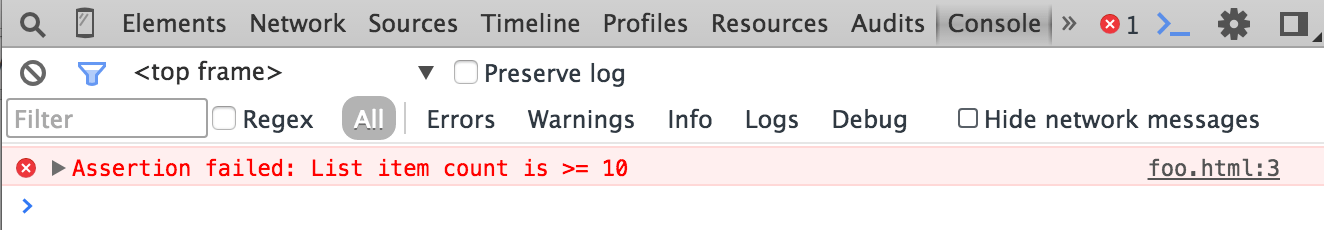
Eğer yazdığınız expression false degerini alıyorsa mesajı ekrana basar.
Örnegin:
var list = document.querySelector('#myList');
console.assert(list.childNodes.length < 10, "List item count is >= 10");
console.clear()
Console ekranını temizler
console.count(label)
count() fonkisyonunun kaç defa çağrıldığını gösterir.
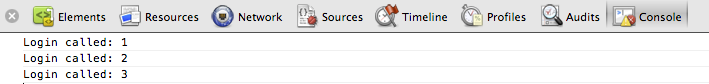
function login(user) {
console.count("Login called");
// login() code...
}
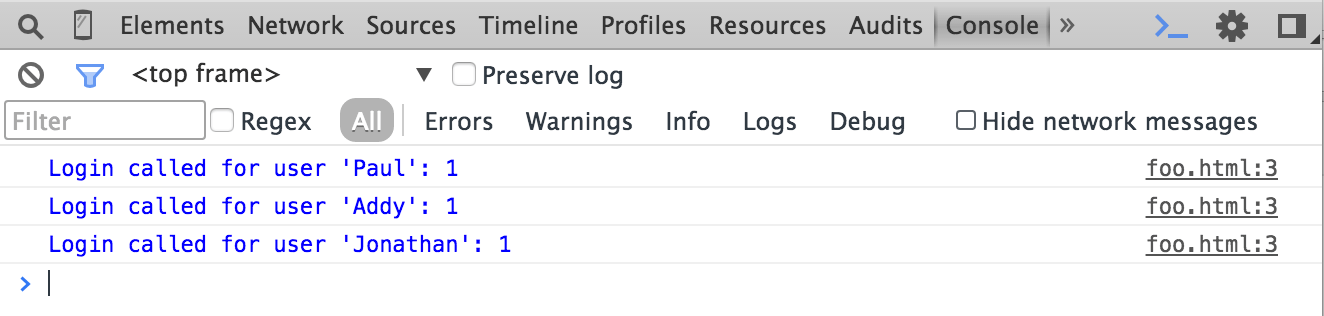
Farklı bir örnek ile count() methoduna bakarsak her isim için farklı çağrıldıgı için 1,2,3 şeklinde artmayıp farklı farklı yazmıştır.
function login(user) {
console.count("Login called for user '" + user + "'");
// login() code...
}
console.debug(object [, object, ...])
console.log() ile aynıdır.
console.dir(object)
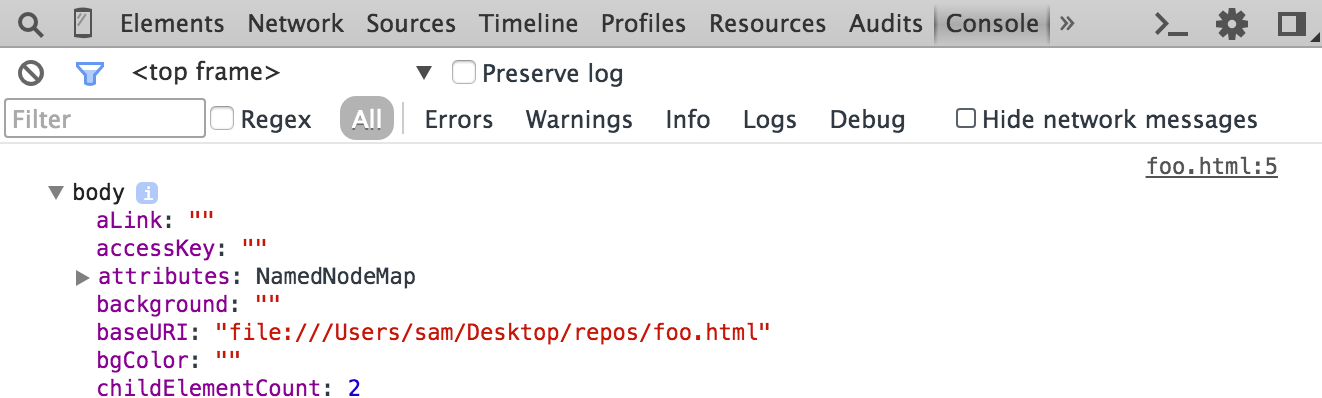
Belirtilen nesneyi Javascript nesnesi görünümünde ekrana basar.
console.dir(document.body);

Ayrıca console.log'a "%0 " yazarak console.dir ile aynı şekilde kullanabilirsiniz.
console.log("document body: %O", document.body);

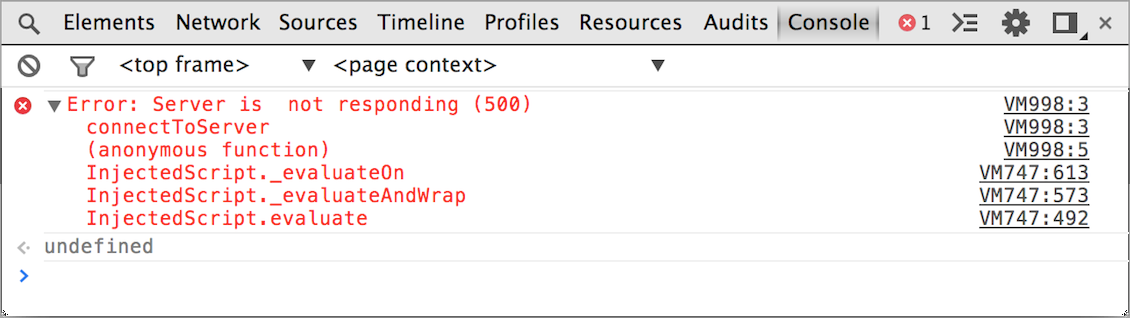
console.error(object [, object, ...])
console.log()'a benzer olarak method nerede çağrılıyor ise stack trace'leri içerir.
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)",
"Server is not responding", 500);
}}
connectToServer();

Yazı Güncellenecektir...