AngularJS'i muhtemelen duymuşsunuzdur. Topcoat ise hızlı web uygulamaları geliştirmek için geliştirilen bir CSS framework'u desek yanlış birşey söylememiş oluruz sanırım.
Bu kısa yazımda üzerinde duracağım konu ise AngularJs ve Topcoat ile mobil uygulama geliştirme üzerinde duracağım.
Öncelikle her zaman yaptıgımız gibi uygulamamızı oluşturup Android'i ekleyelim.
cordova create topcoat com.example.topcoat Topcoat // cd topcoat // cordova platform add android
Daha sonra AngularJS ve Topcoat'i indirelim.
Bundan sonra yapmamız gereken oldukça basit. index.html içerisinde Angular ve Topcoat'i include etmek.
<link rel="stylesheet" type="text/css" href="css/topcoat-mobile-dark.css" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> <script src="js/angularjs_1.3.14.js"></script>
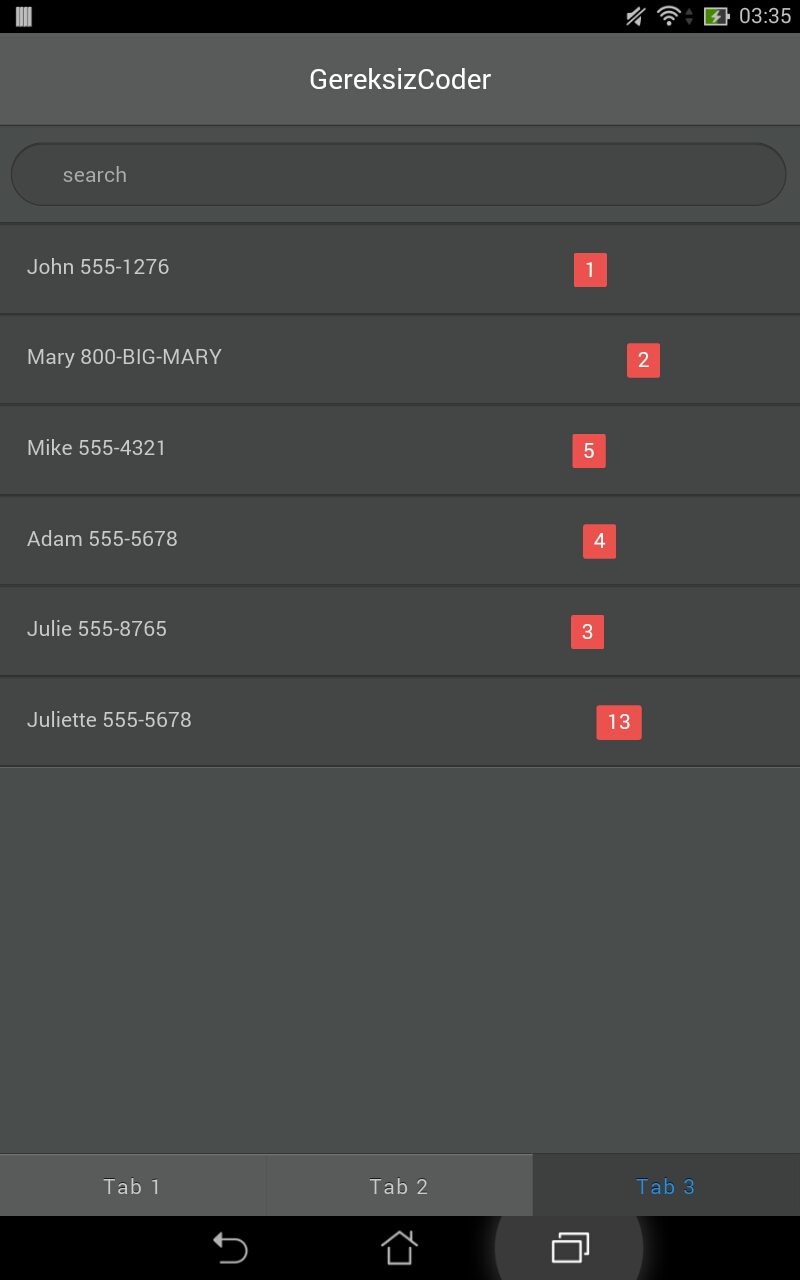
Artık Topcoat CSS'i AngularJS ile beraber kullanarak oldukça hızlı uygulamalar geliştirebilirsiniz.
Dakikalar içinde yaptıgım Angular Topcoat Demosunun Github sayfasına bakabilirsiniz. Kolay Gelsin.