Bu yazımda Cocos2D-JS platformunu Intellij IDEAüzerinde nasıl kullanacağız onu göstereceğim. Öncelikle başlık sizi yanıltmasın Bu plugini Webstorm veya diğer Intellij tabanlı IDE'lerede kurabilirsiniz.
Neyse lafı fazla uzatmadan adım adım kuruluma geçelim.
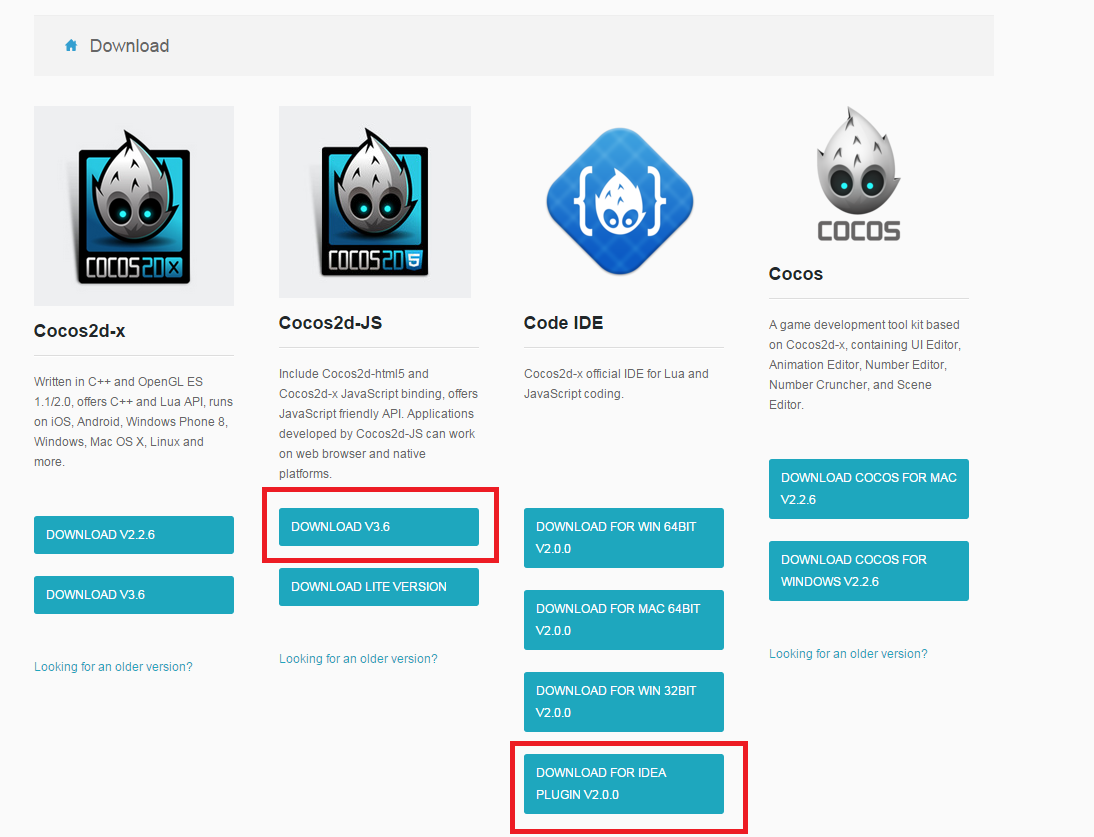
Öncelikle Cocos2d-js'yi ve Intellij IDEA pluginini indiriyoruz.
Intellij IDEA kurulu degil ise buradan topluluk sürümünü indirebilirsiniz. Daha sonra indirdigimiz Cocos2d-js'yi zip dosyasından çıkaralım.
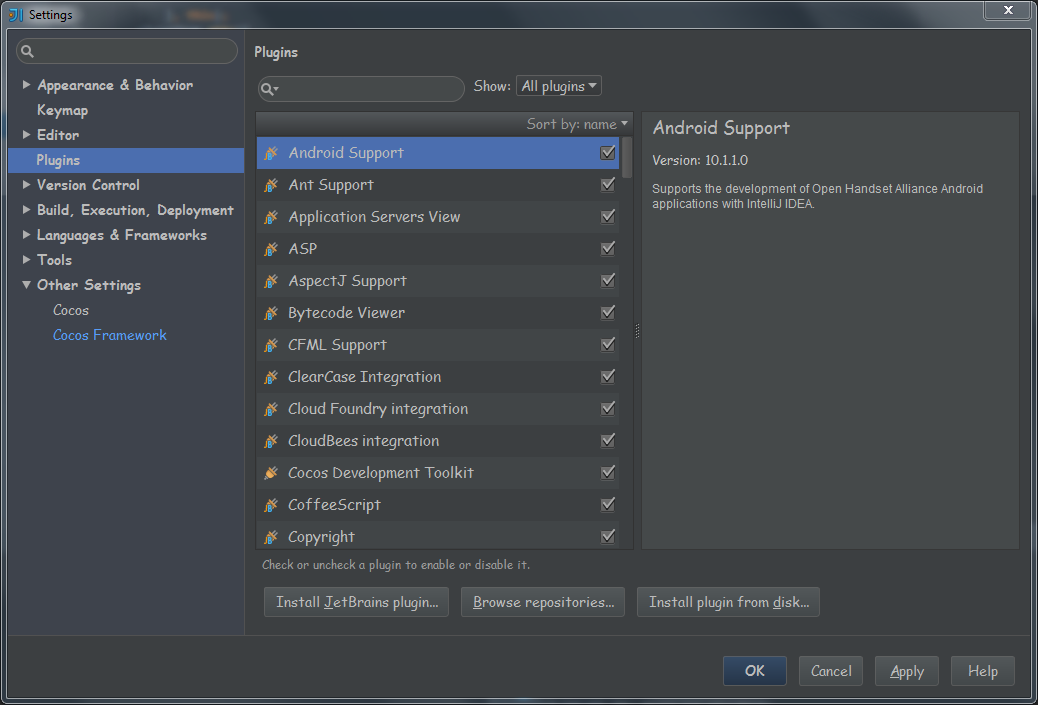
İntelliji kurduktan sonra açalım. Açtıktan sonra File -Settings-Plugin kısmında Install plugin from disk'e tıklayıp açılan pencereden indirdiğimiz pluginin yolunu verelim.
Hepsi bu kadar artık Intellij içerisinde cocos2d-js projesi oluşturabilirsiniz. ama yapmanız gereken birkaç şey daha var.Bunlarıda ilk proje oluştururken yada ayarladan yapabilirsiniz. şimdi onu anlatalım.
Plugini ekledikten sonra Intellij değişiklerin çalışması için kapatıp açılması için soracaktır. onu yapalım yoksa projeler içerisinde göremeyeceksiniz.
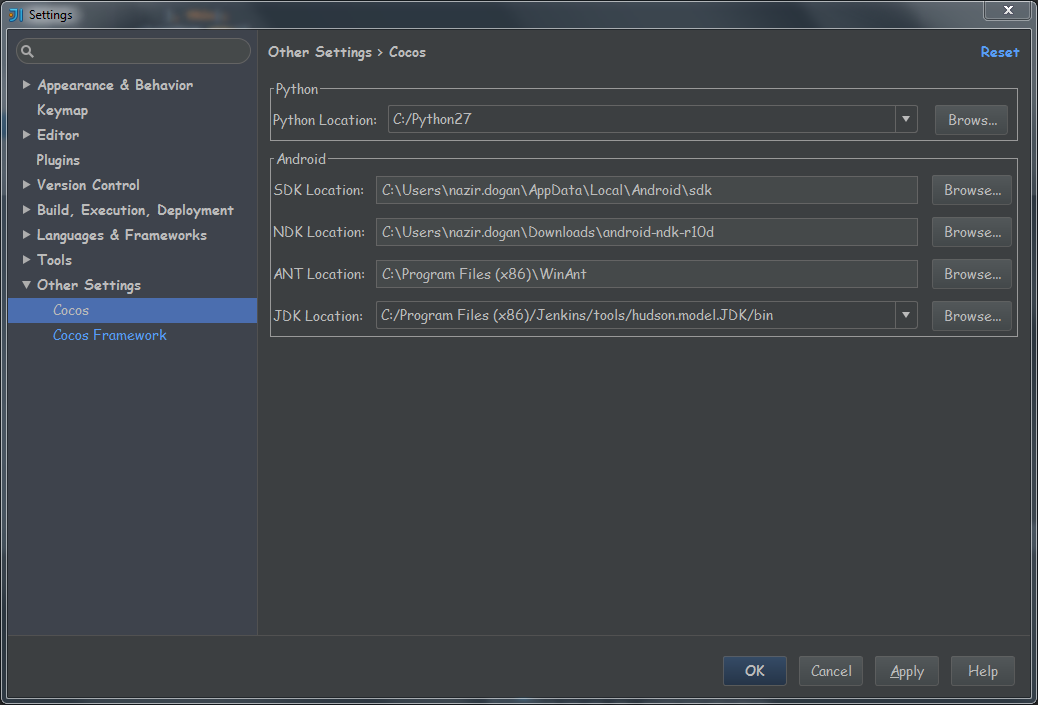
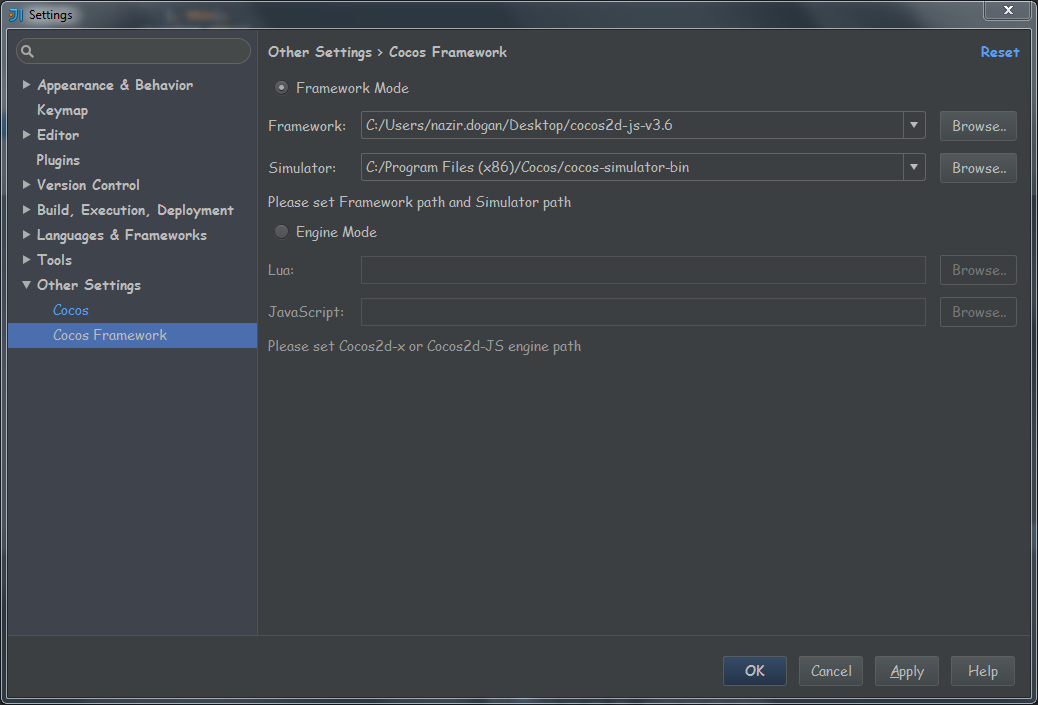
Tekrar açtıktan sonra ise yine File-Settings altında other Settings kısmında Cocos ve Cocos Framework başlıklarını göreceksiniz.
ilk ekranda Python'nun Python 2.7 olması gerekmekte. Android SDK ve NDK yollarınını doğru oldugundan emin olun.ANT ve JDK'ye özellikle dikkat ediniz. Çünkü bunlar olmadan hiçbir derleme işlemini yapamazsınız. ikinci ekranda ise Framework olarak girecegimiz şey indirdigimiz Cocos2d-js dosyasından başka birşey degil .Simulator kısmını boş bırakın kendisi oluşturacaktır.Daha sonra her iki ekrandada Apply diyerek etkin hale getirin.
Bütün ayarlar bu kadar diyebilirim.
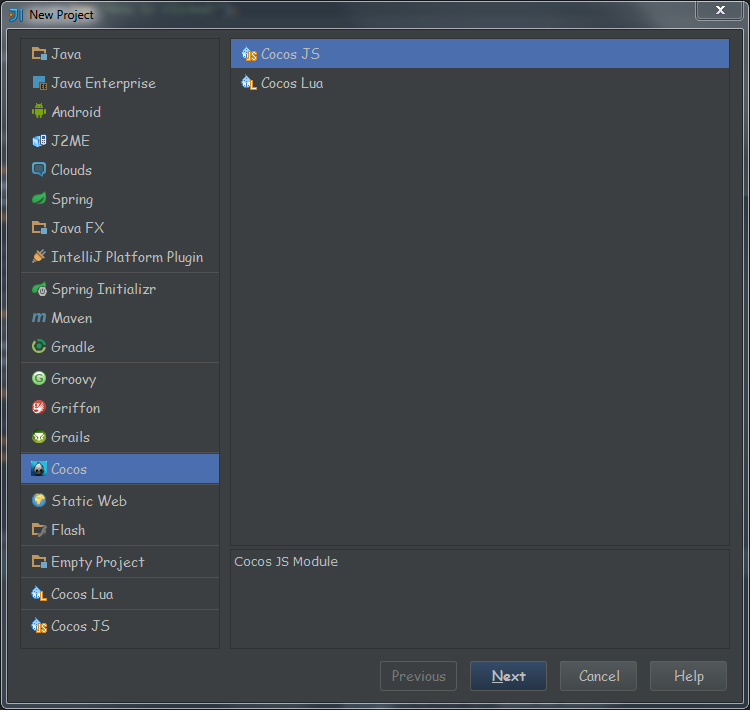
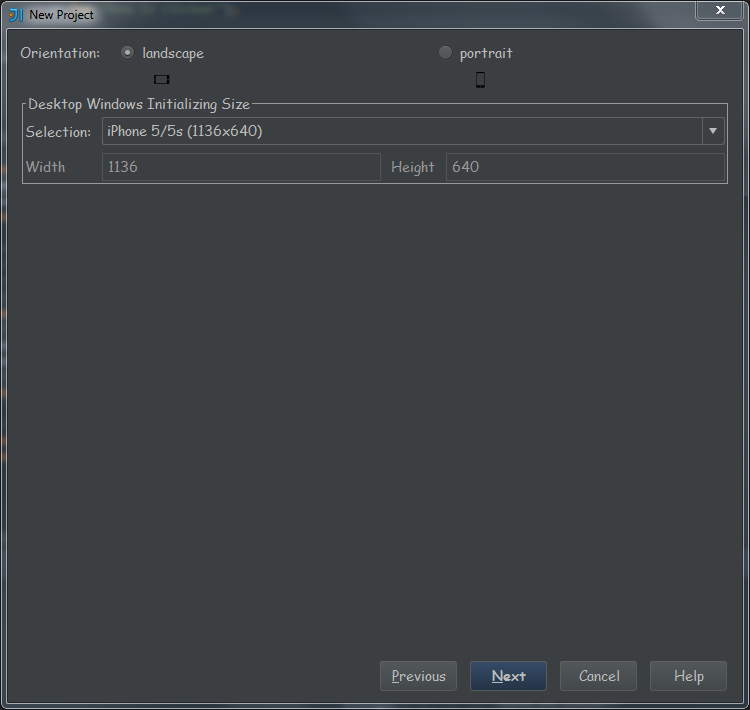
şimdi ise Projemizi oluşturalım.
Burada Cocos Js yi seçerek ileri diyelim.
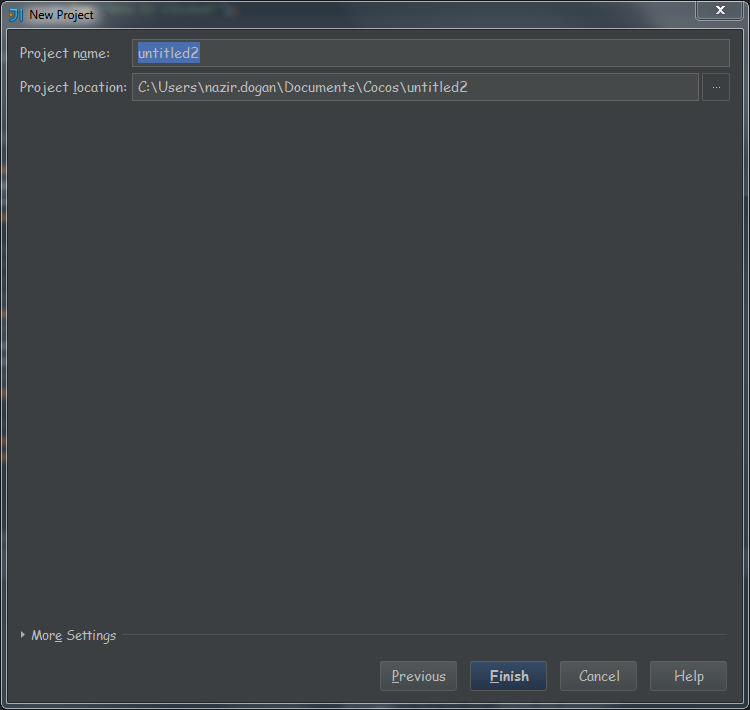
Finish dedikten sonra projemiz oluşacaktır. Projemizi çalıştırmak için üst menüden direk run diyebiliriz.
Projemizi böyle çalıştırdıgımızda direk olarak Windows uygulaması şeklinde açacaktır. Ama bir ayar ile Android'te çalıştırabiliriz.
Bunun için ise
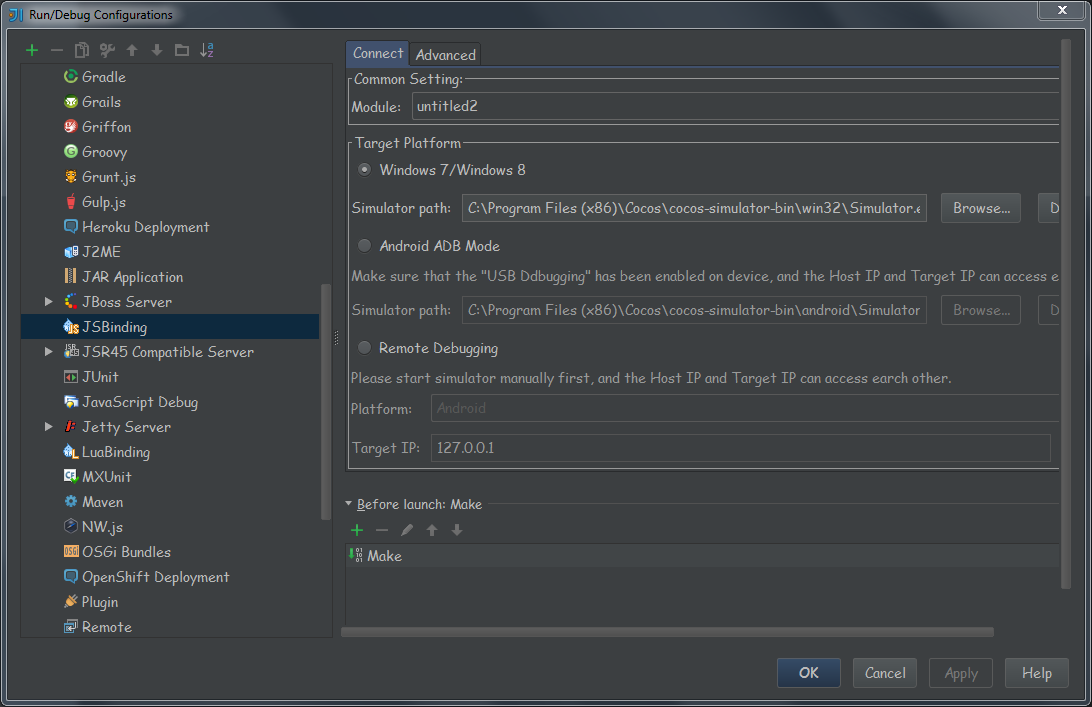
Run menüsünden Edit Configuration'a tıklayın açılan pencereden JSBinding altında Android Debug Mode'u göreceksiniz.
Burda ayar yaptıktan sonra ise projemiz Android'te çalılşacaktır.
Şimdilik hepsi bu kadar. Kolay gelsin.






![2015-05-09 17_02_24-untitled2 - [C__Users_nazir.dogan_Documents_Cocos_untitled2] - IntelliJ IDEA 14.](/assets/2015-05-09-17_02_24-untitled2-C__Users_nazir.dogan_Documents_Cocos_untitled2-IntelliJ-IDEA-14..png)