
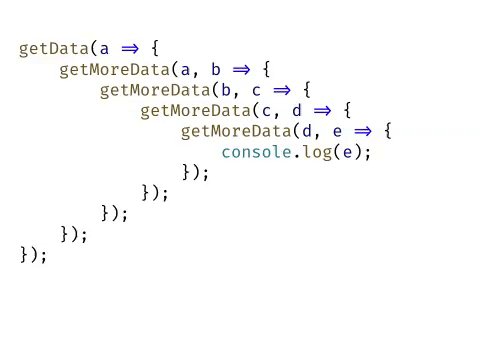
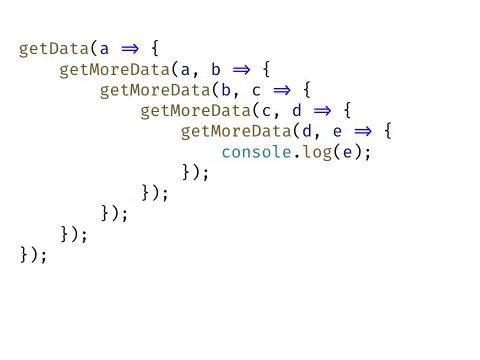
Yukardaki gif Javascript geliştiricileri için oldukça büyük anlam ifade etse gerek. Javascript geliştiricleri yıllarca asenkron kod yazmak için callback fonksiyonlarını ihtiyaç duyuyorlardı.
Sonuç olarak birçoğumuz “callback hell” ile karşı karşıya gelmek zorunda kaldık.
Neyse ki daha sonra ise Promise geldi. Bize callback fonksiyonlarından daha organize bir yapı sundu. ve halen birçok geliştirici tarafından sıklıkla kullanılmakta.
Son olarak ise Async/Await'in eklenmesiyle daha okunabilir ve bakımı kolay bir hale geldi.
Nedir Bu Async/Await ?
Async/Await uzun zamandır beklenen asenkron işlemleri daha anlaşılması kolay bir hale getiren Promise tabanlı Javascript özelliğidir.
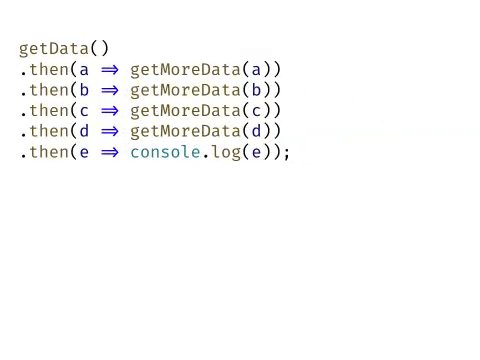
Şimdi gelin Promise tabanlı bir örnek yapalım.
1 2 3 4 5 6 7 8 9 10 11 12 | |
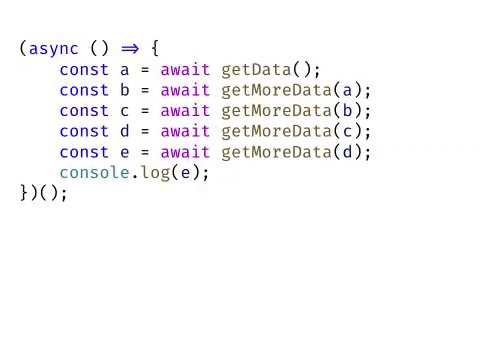
Şimdi ise async/await fonksiyonuna nasıl dönüştüreceğimizi görelim. ilk olarak async anathar kelimesini fonksiyonuna ekliyoruz.
Daha sonra ise .then() kısmında aşağıdaki gibi değişiklik yapıp await ekliyoruz.
1 2 3 4 5 6 7 8 9 10 | |