Cordova/PhoneGap'de Android için geliştirme yaparken "adb logcat" ile hata ayıklama yapabiliriz. Ama logcat ile hata ayıklama oldukça zor ve zahmetli bir iş .Çünkü hata ayıklama başladığında uygulamanızla alakalı veya işletim sistemi ile alakalı birçok gereksiz bilgiyi bir arada vermektedir.
Eğer çok iyi Android biliyorsanız belki bunla başa çıkabilirsiniz ama bunu Chrome DevTools kullanarak daha kolay hale getirebilirsiniz.
Chrome ile Hata ayıklama yapmak için bazı gereksinimler var öncelikle onlardan bahsedeyim.
PhoneGap/Cordova 3.3 ve üzeri
Android 4.4 veya üzeri bir cihaz veya emulatör
Chrome 30 veya üzeri tarayıcı
Nasıl yapacağım ?
1- Cihazınız üzerinde "USB Hata ayıklama" (USB Debugging) seçenegini aktif edin.
2. PhoneGap/Cordova uygulamanızın API seviyesini 19 veya üzeri yapın .
AndroidManifest.xml içerisinde bu kısmı degiştiriyoruz.
<uses-sdk android:minSdkVersion="17" android:targetSdkVersion="19" />
project.properties içerisinde de
target=android-19
olarak değiştiriyoruz.
Daha sonra ise projemizi bir kere çalıştırdıktan sonra
1- Hata ayıklama için
platforms/android/src/com/uygulamaAdı/uygulamaAdı.java
içerisine
import android.os.Build; import android.webkit.WebView;
onCreate Methodu içerisine ise
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
ekliyoruz. Ekledikten sonra tekrar uygulamayı derleyip çalıştıralım.
Değişmiş hali
https://gist.github.com/nazrdogan/24e886e7878251a431b2
Uzak Hata Ayıklama
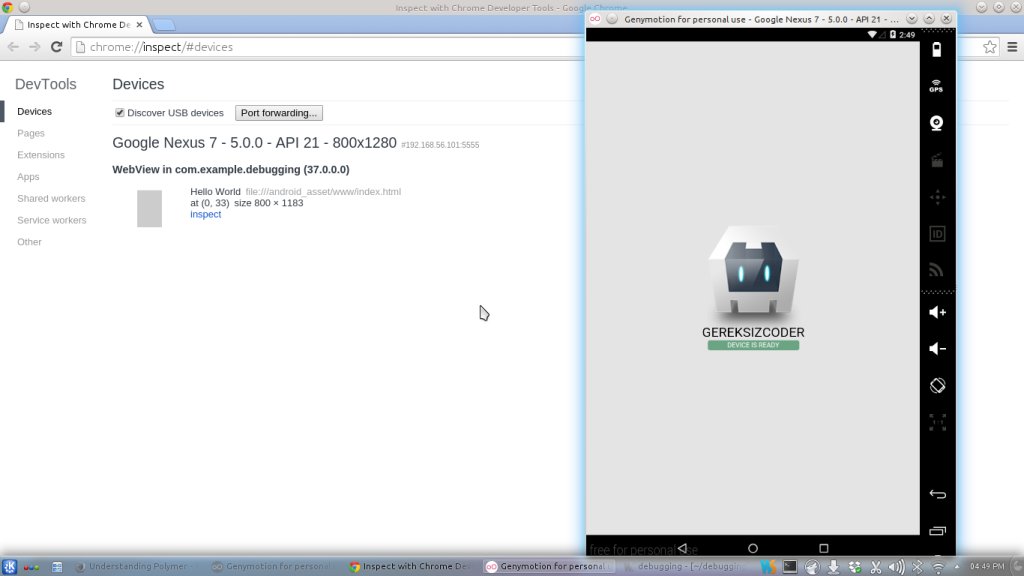
Chrome'da adres satırına "about:inspect" yazalım. Yazdıktan sonra eğer diğer şeyleride sorunsuz yaptıysak artık Chrome Devtools ile normal web uygulamarı geliştirirken nasıl kullanıyorsak o şekilde kullanabiliriz.
Bu ekranda ise "inspect " butonuna basarak hata ayıklama ekranını açabilirsiniz.
Ben oldukça başarılı buldum. Umarım sizinde işinize yarar kolay gelsin :)