Dünkü yazımda sadece Arduino ile sıcaklık ve nem verisinin alınmasını göstermiştim.Bügün ise uygulamayı biraz geliştirip veri tabanına kayıt eden ve bir web sayfasında gerçek zamanlı gösteren bir uygulama haline dönüştürdüm.
ilk olarak kullandığım teknolojileri söyle özetlersem
Node.js , Express.js(Web uygulama framework'u olarak),Socket.io, veritabanı olarak ise MongoDB'yi tercih ettim.
DHT11 bir önceki yazıdaki gibi bagladıktan sonra aşagıdaki kodu yükleyin.
https://gist.github.com/nazrdogan/cb9bd8a1f52d50d14106
Arduino kısmıyla işimiz bitti diyebilirim.
daha sonra Node.js ve SerialPort modülünü yükleyelim.(İşletim sisteminize göre Node.js yükleyin)
https://gist.github.com/nazrdogan/48bdc9e81dc1867570f2
Express.js yüklemek için
https://gist.github.com/nazrdogan/5a5dfd0cc4f23ed93fe1
Daha sonra ise yeni bir directory oluşturun
$ mkdir ArduinoSocket
Daha sonra bir tane package.json'a ihtiyacınız olacak. Bu Json'ı kullanabilirsiniz.
https://gist.github.com/nazrdogan/1b229d091e8ca447f8cc
Daha sonra ise uygulamanın directory kısmına gelip baglı oldugu modülleri yükleyin.Directory'nun içinde app.js ve index.html adında iki dosya oluşturun.
$npm install
app.js
https://gist.github.com/nazrdogan/7f0f7e9338bc8ce68645
index.html
https://gist.github.com/nazrdogan/4ace3504fdb0ea52f070
Uygulamamızda app.js,index.html ve package.json adlı dosyalar bulunması lazım
Not:Bütün bu işlerden önce MongoDB'nin kurulu va çalışıyor olması ve app.js içindeki port ile Arduino portunun aynı olması gerekiyor.
Sonuç olarak ise veritabanında
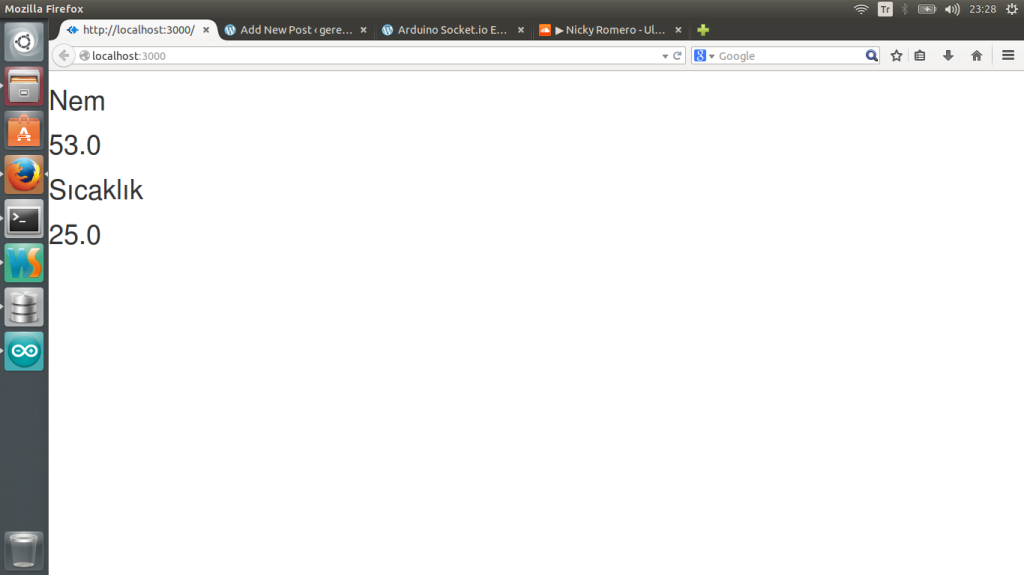
Browser'da ise
Arduino'dan saatte bir veri göndermek için
https://gist.github.com/nazrdogan/88d95d287ee080c097c5
İyi Eğlenceler.... :)